Mousewheel Zoom Eureka!
In Firefox, you can make the page text larger and smaller by holding down the Control key and rolling your mouse scroll wheel up and down. Before continuing to read, I want you to think about which direction makes more sense: should scrolling down make the page get bigger or smaller?
My natural intuition is that I should scroll down to make the page get bigger. This doesn’t match the default Firefox setting, or my wife’s natural intuition. For a long time I’ve wondered why I would have such a strong feeling that scrolling down would make the page bigger. Today, while doing morning browsing activities, I’ve finally figured it out.
When the page gets bigger, the bottom of the page scrolls down. The opposite happens when the page scrolls up. So I’ve been using a visual cue of the page scrolling for the scroll wheel. My wife thought about this and said “I’m not a visual learner, so I never thought of it that way. I just thought ‘up is zooming in’.” (She’s a teacher, can you tell?)
I have the exact same problem in Google maps: I think of it as “zooming down to see something” and consistently get it wrong. I’m not proposing that we change the default: my intuition is probably a strong minority. I just wonder whether there are other people like me, and whether there are common UI interactions where visual cues and logical cues don’t always match up.
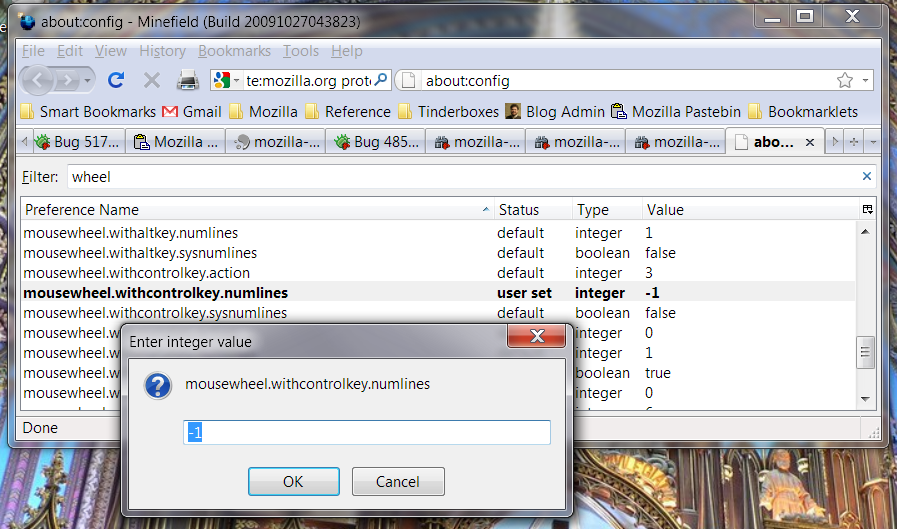
For those of you who care enough, you can change the default in Firefox. Navigate to about:config in your URL bar, click through the scary warning, find the pref “mousewheel.withcontrolkey.numlines” and switch the value from “1” to “-1”.


October 28th, 2009 at 10:24 am
I totally agree!
October 28th, 2009 at 10:32 am
When we implemented this for Chrome, we surveyed existing software, and then picked whichever behavior matched the most. I believe IE and Maps go one way and Firefox the other.
Another way of looking at it: When you mousewheel up, you’re moving your finger away from you. But that doesn’t answer the question, because then the two options differ on whether your movement represents moving the object you’re looking at, or your vantage point.
October 28th, 2009 at 10:50 am
The defaults works for me because I think of myself as the mouse. If I am the mouse and want the text bigger, i move towards it or scroll up. Smaller I move away or scroll down.
It’s even more evident when using google maps. Walk the mousewheel towards the screen to get closer and away to get away.
October 28th, 2009 at 11:06 am
My inclination is the same as your wife’s. I noticed this issue with a Flash app in which I had to hold Ctrl and drag the mouse down to zoom in, which is the opposite of what feels natural to me.
One possible explanation for the different interpretations lies in the metaphor MORE IS UP. When we say “prices rose” or “I’m going to up my involvement in the project”, we use this metaphor. However, in the case of zooming I think MORE is ambiguous: on the one hand, it could mean *bigger objects*/*more detail* (which I think explains my “up-to-zoom-in” intuition), but it could also mean *a broader view of a scene* (thus, up to zoom out).
A second possible explanation of up-to-zoom-in is more specific to the zooming metaphor: A scaling in size of a content area on the screen is thought of as zooming, in the sense of a viewer (person, camera, or camera lens) moving forward or backward to change how much is in the visual field. In other words, zooming in can be conceptualized as forward motion on a path towards some target object. Now, when we see a 2D image of a path on the ground from the perspective of someone who is walking forward on that path, the viewer’s position is towards the bottom of the image, the horizon is higher up, and the target object is somewhere in between. Ergo, higher on the screen maps to being closer to the target object–zoomed in. I suspect this is the main reason that the up-to-zoom-in mapping is the more common intuition.
Your insight about the bottom of the page scrolling down when zooming in for Firefox is also an interesting explanation, and something I wouldn’t have thought of. The case of the Flash app I mentioned had no scrollbar, and zooming was accomplished with dragging the mouse: I suspect the designers thought of dragging as *pulling/pushing* the target object closer or farther with respect to the stationary viewer; I have to try to remember this conceptualization whenever I use the app.
Finally, I should add that there’s another spatial mapping here which we don’t think about because we’re so used to it: Moving the mouse/mouse wheel forward or backward on the desk indicates that the cursor should move up or down on the screen. :)
October 28th, 2009 at 11:11 am
The current way around seems natural to me. Hadn’t really thought about it, but I guess I’m rolling the wheel forward because I want the “view” to get closer to the “page” (I’m not sure if that’s how I think of it, or if I just thought that up…).
October 28th, 2009 at 11:40 am
I used to have the same intuition, I think now that I thought of “down” as pulling the page towards me. Luckily I have been thoroughly retrained by every (web)app having settled on the same default as Firefox.
October 28th, 2009 at 11:43 am
Wasn’t the default changed in Firefox 3.0? If so, that may partly explain your “natural” intuition. :)
October 28th, 2009 at 11:56 am
For me, scrolling the mousewheel down means “going from the background to the foreground”, “making it closer”, thus “make it bigger”.
I expect my mousewheel to move my page content on the z-axis!
Thanks for the tip.
October 28th, 2009 at 12:28 pm
I am a CTRL+ /CTRL- user for that purpose so I don’t care. By thinking about the mouse wheel behaviour I tend to follow the logical path with moving the finger to me means zooming in (enlarging the font) and moving the finger away zooming out.
October 28th, 2009 at 1:18 pm
My there’s many ways to think of this.
Mine is that turning the mouse wheel towards the front scrolls up and going up means increasing the zoom level. But then again I primarily use the keyboard shortcuts for zooming.
October 28th, 2009 at 1:49 pm
I’m with Mats, I view it as moving closer to the screen and moving away from the screen, at which point the current behavior feels intuitive.
October 28th, 2009 at 3:24 pm
It might be a biological issue. I think here we see how people differ in the way they process visual information. Some read top 2/3 of a page then move page down. So scrolling up to zoom-in keeps the text they want within their field of view and they don’t care about disappearing bottom of the page. For those who process visual information differently, let’s say the bottom 2/3 per page, fixed position of the end of a page is important.
And since this is an unofficial poll, I’m in the group of people who is alright with the current FF default.
October 28th, 2009 at 3:41 pm
Don’t worry Benjamin, I’m in the same “minority” as you are. I still remember the surprise when trying zooming in for the first time. The same applies to Google Maps.
October 28th, 2009 at 4:51 pm
You see the same kind of intuition thing in various other places – in FPS games, some people prefer mouse-back to look up and mouse-forward to look down, while others swap them around. Ditto some 2d strategy games – usually click-dragging the surface to scroll will drag the map in that direction (as Google Maps does), but sometimes it’ll be reversed – dragging left will move the map right (but logically, the perspective is moving left with the mouse). Some people find that one approach makes sense, others find the reverse.
October 28th, 2009 at 9:58 pm
There’s at least platform convention on OS X, using modifier+scrollwheel to zoom the entire screen. Firefox matches that. It seems ok to me, though maybe I’m just used to it.
Now, what *is* confusing to me is the knob in my vehicle that controls zoom for the in-dash GPS map display. Which way should zoom-in, clockwise or counterclockwise? I keep wanting to do the opposite of what the control actually does, but I can’t come up with an explanation for why!
October 29th, 2009 at 4:18 am
I always change that config setting too (and wondered why the default was the way which seemed unintuitive to me), for the same reason: dragging my finger down the right edge of my touchpad moves things down the page, and it’s confusing why adding Ctrl suddenly makes text move in the opposite direction.
October 29th, 2009 at 5:10 am
I also scroll down to zoom in, I have no idea what my wife thinks. She newer zooms the pages anyway :) I usually do it with the keyboard anyway though.
October 29th, 2009 at 5:00 pm
Justin, for clockwise and counterclockwise for zooming think of a screw. Does your GPS conform to that? I.e. clockwise = screw down / zoom in.
October 30th, 2009 at 12:08 am
I think of it kinda like a volume control. ‘Turn it down’ = quieter, smaller numerical value (as opposed to cranking it to 11), the ‘wedge’ seen on many volume controls goes toward the smaller end, and it’s equivalent to moving away from the sound source. Likewise, scrolling down = smaller text, equivalent to moving yourself away from the screen so things appear smaller.
January 5th, 2010 at 6:08 am
I think my intuition stems from the mouse (and therefore the mousewheel) pointing to the screen.
Imagine a line going from the scrollwheel into the screen (z-axis).
moving my finger towards the screen(scrolling up) = wanting to get closer = zoom in
moving my finger towards myself(scrolling down) = wanting to go away = zoom out
Therefore, moving the scrollwheel towards myself, away from the screen to zoom in/enlarge feels weird to me.