UI spoofing and Security Discoverability
There has been a long and wide-ranging discussion about UI spoofing in browsers (and of course Mozilla/Firefox in particular). Basically, bad-boy web content can pretend to be the location bar, the status bar, or other browser UI, and attempt to steal privacy information. The basic problem is covered in bug 22183. This is a problem that affects all browsers, since UI can be spoofed with simple images; however, it is easier in browsers that support XUL, since remote XUL tends to look the same as trusted browser XUL.
Gerv originally proposed a solution that always shows the status bar. This was deemed insufficient. The solution in place for Firefox 1.0 is to forbid untrusted websites from hiding the location bar (the URL bar). Here are the good reasons:
- Keeping the status bar open isn’t enough, because it is easy to push the status bar off the bottom of the screen (and hard to prevent).
- If you can see the location bar, it is pretty obvious what website you are visiting, and we make it even more obvious for secure sites by singling out the domain name from the certificate and displaying it prominently.
- The UI is discoverable. People use the URLbar all the time, they actually do get into the habit of looking at it. They know how to use it.
The disadvantages are not quite as obvious, and mainly have to do with enterprise applications: the location bar is large and can destroy the appearance of enterprise apps that open “dialog” windows and other small-UI windows. This is very important if Firefox is going to make inroads in corporate environments maintained by dedicated system engineers, and in many academic settings such as computer labs.
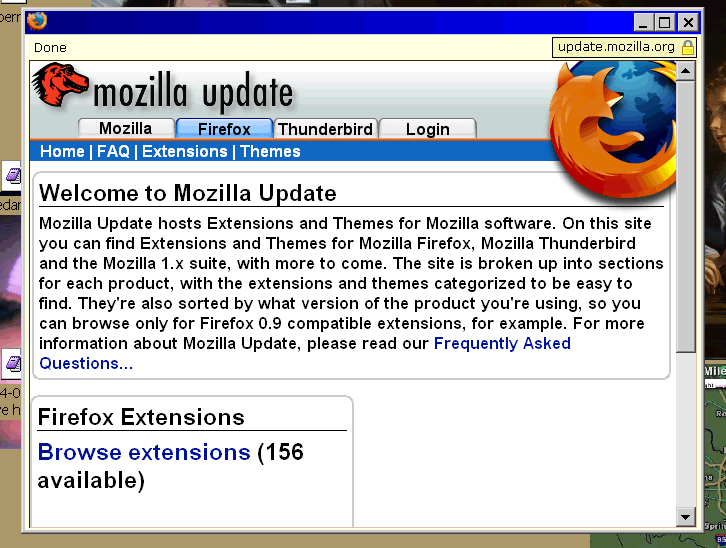
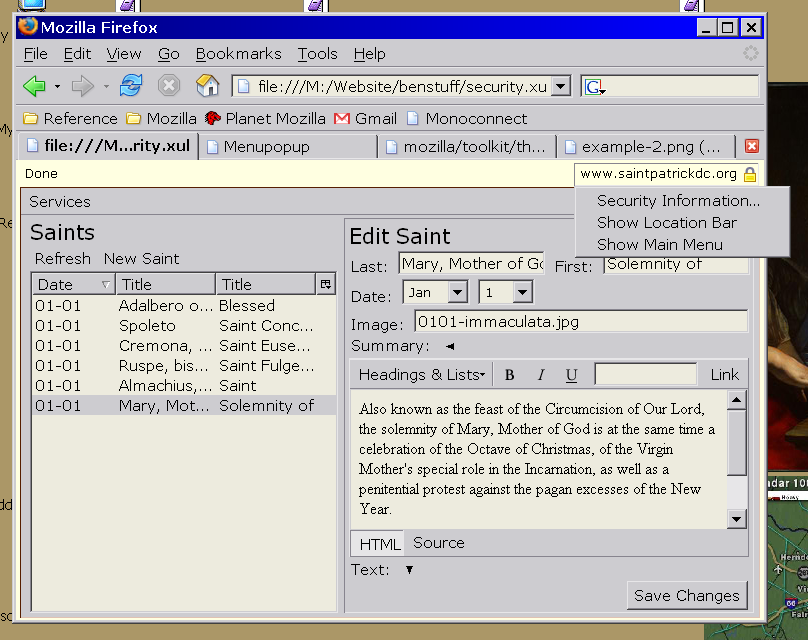
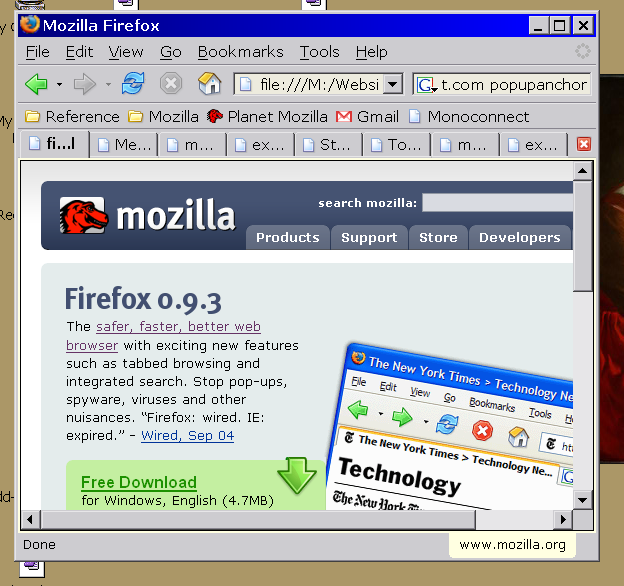
I have been thinking about this for a while, and read a lot of proposals, most of which were damn-ugly. But the core concept was good. Basically, the browser must delineate, obviously and discoverably on screen, between content from different security levels. It is not simply enough to say “the content below this line is untrusted” because you don’t know where the line ends. Instead, you need to wrap the untrusted content in a box, so that you know where it ends. Secondly, the UI has to be consistent. You can’t show one UI when it’s a chromeless window and a different UI when you add the chrome, or else users don’t know where to look for security information, and will not get accustomed to any solution. To this end, I have produced the following mockup images for your consideration:


The third example shows the problem with this approach. When you start adding back the browser chrome, it gets ugly quickly. The transition between the yellow and grey in the tab browser is harsh.

The status bar solution has all the problems listed above, but looks a lot better. Note that all of the status bar widgetry isn’t there, because this is a mockup. Use your imagination.


In combination with a tab browser, none of these solution are especially beautiful, at least yet. I’ll keep playing.

September 7th, 2004 at 8:11 pm
why is it hard to prevent pushing the status bar off the screen? just limit the size/position of the mozilla window to the visible area of the screen. isn’t that what mozilla does?
September 7th, 2004 at 10:03 pm
The new IE in Windows XP SP2 is able to keep scripts from pushing any part of the window out of the visible area. I’m sure that the Mozilla team can also incorporate this into their products.
September 7th, 2004 at 10:14 pm
As mentioned, it is feasible to keep the status bar in view, I think. We must also take into account that many users consider screen real-estate precious, and will give up on a browser that forces them to waste space. Worrying about what the user will actually look at can’t override worrying about what the user will reject outright. If they aren’t our users, we can’t protect them at all. The status bar is the least obtrusive piece I can think of, if we have to have something always on.
Anyhow, good work on trying to bring out some creative examples that keep the looks of the browser in mind. Just remember that carving out real-estate can have some real negative consequences.
September 7th, 2004 at 10:59 pm
Stephen Duncan: I am very aware… none of these proposals take any screen realestate beyond the existing status bar. In the screenshot where the “security bar” is above the content, it also functions as the status bar, displaying loading status, link URIs, etc.
September 8th, 2004 at 1:12 am
One of the benefits of putting the information at the top of the window rather than the bottom is that it will be more visible. People read from the top of the page to the bottom (at least they do for many locales), so an info bar at the top of the screen will be next to the first parts of the window they read. In contrast, the status bar is one of the last things people might read (if they read it at all).
September 8th, 2004 at 5:04 am
I’m not convinced by the “people look at the top of the window” argument; they’ve been looking for the lock at the bottom of the window since SSL came along (Netscape 2.0?).
I still think a status-bar-based solution is the correct one.
September 8th, 2004 at 7:08 am
Gerv, have you got any evidence to back that up? Just because it was there doesn’t mean people were in the habit of looking at it.
September 8th, 2004 at 8:07 am
[…] 7 am
Security, part 2
Filed under: Music
I think the essence of my last post was lost in the screenshots. In particular, I am painfully aware of doron’ […]
September 8th, 2004 at 12:52 pm
Instead of a seperate place to display the domain, why not simply always show the address bar and make sure the domain part of it is always visible and highlighted?
September 8th, 2004 at 2:02 pm
Jason, the address (location) bar is large, and is undesirable for enterprise web apps anyway, because it’s ugly on top of a remote XUL window (or XUL-like DHTML webapp). The goal is to find a pretty and consistent solution.
September 10th, 2004 at 9:52 am
bsmedberg: no usability studies, no. But lots of banks and other secure sites tell you to “look for the lock” to make sure the site is safe to access. (It doesn’t actually tell you that; that’s the entire problem.)
I know I always look, but then I’m not typical, so that by itself doesn’t tell us anything. But if people don’t look at any UI at all, there’s not much we can do to help them.
December 23rd, 2004 at 11:17 am
Have a look at what Comodo have done for IE with Verification Engine. The main point being content verification. If you can trust the elements on a web page with a single key press then to a degree you can forget all the other safeguards.
December 4th, 2007 at 3:27 pm
I know this is an old posting but it’s been linked recently so people obviously still care about it.
The thing that I really don’t get, here, is why people are so insistent that it be possible AT ALL to remove window elements like the location bar. I have only used that capability once, at a customer’s request, and I’m still not convinced it was the right thing to do.
The idea that it’s really all that important that you should be able to hide the fact that you’re using a web browser, or that you’re using a remote application, just puzzles me. Why does it matter?